- java.lang.Object
-
- java.awt.MultipleGradientPaint
-
- java.awt.RadialGradientPaint
-
- All Implemented Interfaces:
- Paint , Transparency
public final class RadialGradientPaint extends MultipleGradientPaint
RadialGradientPaint类提供了一种填充圆形径向颜色渐变图案的形状的方法。 用户可以指定2种或更多种渐变颜色,而这种颜色将在每种颜色之间提供插值。用户必须指定控制渐变图案的圆,它由中心点和半径描述。 用户还可以在该圆内指定单独的焦点,该点控制渐变的第一个颜色的位置。 默认情况下,焦点设置为圆的中心。
此画面将渐变的第一个颜色映射到焦点,并将最后一个颜色映射到圆周边,为用户指定的任何中间颜色顺利插入。 从焦点到圆周绘制的任何线将因此跨越所有渐变颜色。
在圆的半径之外指定聚焦点将导致渐变图案的环在焦点的方向上位于圆的边缘内的点上。 渲染将在内部使用此修改的位置,就像它是指定的焦点一样。
用户必须提供一个浮动数组,指定如何沿渐变分布颜色。 这些值应该在0.0到1.0之间,并且像沿梯度的关键帧一样起作用(它们标记渐变应该是一个特定的颜色)。
在用户没有将第一关键帧值设置为等于0和/或最后一个关键帧值等于1的情况下,将在这些位置创建关键帧,并且将在那里复制第一个和最后一个颜色。 因此,如果用户指定了以下数组来构造渐变:
{Color.BLUE, Color.RED}, {.3f, .7f}这将被转换为具有以下关键帧的渐变:
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}当用户通过将
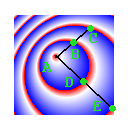
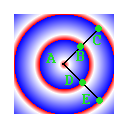
CycleMethod设置为REFLECTION或REPEAT时,用户也可以选择RadialGradientPaint对象在填充圆圈半径之外时所采取的动作。 对于从焦点绘制的任何特定线,梯度颜色比例相等。 下图显示距离AB等于距离BC,距离AD等于距离DE。

NO_CYCLE,这意味着最后一个关键帧颜色将用于填充剩余的区域。colorSpace参数允许用户指定应在哪个颜色空间执行插值,默认sRGB或线性化RGB。
下面的代码说明的典型用法
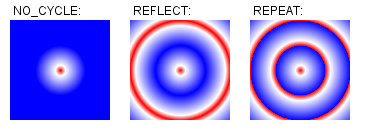
RadialGradientPaint,其中中心和聚焦点是相同的:Point2D center = new Point2D.Float(50, 50); float radius = 25; float[] dist = {0.0f, 0.2f, 1.0f}; Color[] colors = {Color.RED, Color.WHITE, Color.BLUE}; RadialGradientPaint p = new RadialGradientPaint(center, radius, dist, colors);此图像演示了上述示例代码,对于三种循环方法中的每一种,都使用默认(居中)焦点:

也可以指定非中心焦点,如以下代码所示:
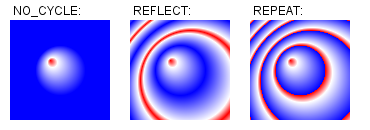
Point2D center = new Point2D.Float(50, 50); float radius = 25; Point2D focus = new Point2D.Float(40, 40); float[] dist = {0.0f, 0.2f, 1.0f}; Color[] colors = {Color.RED, Color.WHITE, Color.BLUE}; RadialGradientPaint p = new RadialGradientPaint(center, radius, focus, dist, colors, CycleMethod.NO_CYCLE);此图像演示了上述示例代码,以三个周期方法中的每一个为非中心焦点:

- 从以下版本开始:
- 1.6
- 另请参见:
-
Paint,Graphics2D.setPaint(java.awt.Paint)
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class java.awt.MultipleGradientPaint
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod
-
-
Field Summary
-
Fields inherited from interface java.awt.Transparency
BITMASK, OPAQUE, TRANSLUCENT
-
-
构造方法摘要
构造方法 Constructor and Description RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors)构造一个RadialGradientPaint与默认NO_CYCLE重复方法和SRGB颜色空间,以中心为焦点。RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint与默认SRGB颜色空间,以中心为焦点。RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint,默认的颜色空间为SRGB。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors)构造一个RadialGradientPaint,具有默认NO_CYCLE重复方法和SRGB颜色空间,以中心为焦点。RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint与默认SRGB颜色空间,以中心为焦点。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint具有默认的SRGB颜色空间。RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform)构造一个RadialGradientPaint。RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint与默认的SRGB颜色空间。
-
方法摘要
所有方法 接口方法 具体的方法 Modifier and Type Method and Description PaintContextcreateContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints)创建并返回一个PaintContext,用于生成圆形径向颜色渐变模式。Point2DgetCenterPoint()返回径向渐变中心点的副本。Point2DgetFocusPoint()返回径向渐变焦点的副本。floatgetRadius()返回定义径向渐变的圆的半径。-
Methods inherited from class java.awt.MultipleGradientPaint
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
-
-
-
构造方法详细信息
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors)构造一个RadialGradientPaint具有默认NO_CYCLE重复方法和SRGB颜色空间,以中心为焦点。- 参数
-
cx- 定义渐变的圆的中心点的用户空间中的X坐标。 渐变的最后一个颜色被映射到该圆的周长。 -
cy- 定义渐变的圆的中心点的用户空间中的Y坐标。 渐变的最后一个颜色被映射到该圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 范围从0.0到1.0的数字,指定沿梯度的颜色分布 -
colors- 在渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions未提供严格增加的顺序
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors)
构造一个RadialGradientPaint,具有默认的NO_CYCLE重复方法和SRGB颜色空间,以中心为焦点。- 参数
-
center- 用户空间中定义渐变的圆的中心点 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 在渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 - 异常
-
NullPointerException- 如果center点为空,或fractions数组为空,或colors数组为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格增加的顺序
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint具有默认的SRGB颜色空间,以中心为焦点。- 参数
-
cx- 定义渐变的圆的中心点的用户空间中的X坐标。 渐变的最后一个颜色被映射到该圆的周长。 -
cy- 定义渐变的圆的中心点的用户空间中的Y坐标。 渐变的最后一个颜色被映射到该圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 范围从0.0到1.0的数字,指定沿梯度的颜色分布 -
colors- 在渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格增加的顺序
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个RadialGradientPaint,默认为SRGB颜色空间,以中心为焦点。- 参数
-
center- 用户空间中定义渐变的圆的中心点 -
radius- 定义颜色渐变范围的圆的半径 -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 在渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果center点为空,或fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格增加的顺序
-
RadialGradientPaint
public RadialGradientPaint(float cx, float cy, float radius, float fx, float fy, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个RadialGradientPaint与默认的SRGB颜色空间。- 参数
-
cx- 定义渐变的圆的中心点的用户空间中的X坐标。 渐变的最后一个颜色被映射到该圆的周长。 -
cy- 定义渐变的圆的中心点的用户空间中的Y坐标。 渐变的最后一个颜色被映射到该圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
fx- 映射第一个颜色的用户空间中的点的X坐标 -
fy- 映射第一个颜色的用户空间中的点的Y坐标 -
fractions- 范围从0.0到1.0的数字,指定沿梯度的颜色分布 -
colors- 在渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格增加的顺序
-
RadialGradientPaint
public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个RadialGradientPaint与默认的SRGB颜色空间。- 参数
-
center- 定义渐变的圆的用户空间中心点。 渐变的最后一个颜色被映射到该圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
focus- 映射第一个颜色的用户空间中的点 -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 在渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果其中一个点为空,或fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions未提供严格增加的顺序
-
RadialGradientPaint
@ConstructorProperties(value={"centerPoint","radius","focusPoint","fractions","colors","cycleMethod","colorSpace","transform"}) public RadialGradientPaint(Point2D center, float radius, Point2D focus, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform)
构造一个RadialGradientPaint。- 参数
-
center- 定义渐变的圆的用户空间中的中心点。 渐变的最后一个颜色被映射到该圆的周长。 -
radius- 定义颜色渐变范围的圆的半径 -
focus- 映射第一个颜色的用户空间中的点 -
fractions- 数字范围从0.0到1.0,指定渐变颜色的分布 -
colors- 渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT -
colorSpace- 用于插值的颜色空间,SRGB或LINEAR_RGB -
gradientTransform- 转换为应用于渐变 - 异常
-
NullPointerException-如果有一个点是空值,或fractions阵列为空,或colors阵列为空,或cycleMethod为空,或colorSpace为空,或gradientTransform为空 -
IllegalArgumentException- 如果radius为非正数,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格增加的顺序
-
RadialGradientPaint
public RadialGradientPaint(Rectangle2D gradientBounds, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个RadialGradientPaint与默认的SRGB颜色空间。RadialGradientPaint的渐变圆由给定的边界框定义。这个构造函数是一种更方便的方式来表达以下(等价的)代码:
double gw = gradientBounds.getWidth(); double gh = gradientBounds.getHeight(); double cx = gradientBounds.getCenterX(); double cy = gradientBounds.getCenterY(); Point2D center = new Point2D.Double(cx, cy); AffineTransform gradientTransform = new AffineTransform(); gradientTransform.translate(cx, cy); gradientTransform.scale(gw / 2, gh / 2); gradientTransform.translate(-cx, -cy); RadialGradientPaint gp = new RadialGradientPaint(center, 1.0f, center, fractions, colors, cycleMethod, ColorSpaceType.SRGB, gradientTransform);- 参数
-
gradientBounds- 用户空间中限定渐变最外侧范围的圆的边界框 -
fractions- 范围从0.0到1.0的数字,指定沿梯度的颜色分布 -
colors- 渐变中使用的颜色数组。 在焦点处使用第一种颜色,围绕圆周边的最后一种颜色。 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果gradientBounds为空,或fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果gradientBounds为空,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格增加的顺序
-
-
方法详细信息
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints)
创建并返回一个PaintContext,用于生成圆形径向颜色渐变图案。 有关空参数处理的信息,请参阅createContext方法的说明。- 参数
-
cm-优选ColorModel表示用于呼叫者接收的像素数据,或最方便的格式null如果没有偏好。 -
deviceBounds- 要呈现的图形基元的设备空间边界框。 -
userBounds- 呈现的图形基元的用户空间边界框。 -
transform- 从用户空间到设备空间的AffineTransform。 -
hints- 上下文对象可用于在呈现替代方案之间进行选择的一组提示。 - 结果
-
用于生成颜色图案的
PaintContext。 - 另请参见:
-
Paint,PaintContext,ColorModel,Rectangle,Rectangle2D,AffineTransform,RenderingHints
-
getCenterPoint
public Point2D getCenterPoint()
返回径向渐变中心点的副本。- 结果
-
一个
Point2D对象是中心点的副本
-
getFocusPoint
public Point2D getFocusPoint()
返回径向渐变焦点的副本。 请注意,如果在径向渐变构造时指定的对焦点位于圆的半径之外,即使渲染可能将颜色的环居中在位于半径范围内的不同点上,该方法仍将返回原始对焦点。- 结果
-
一个
Point2D对象是焦点的副本
-
getRadius
public float getRadius()
返回定义径向渐变的圆的半径。- 结果
- 圆的半径定义径向梯度
-
-