- java.lang.Object
-
- java.awt.MultipleGradientPaint
-
- java.awt.LinearGradientPaint
-
- All Implemented Interfaces:
- Paint , Transparency
public final class LinearGradientPaint extends MultipleGradientPaint
LinearGradientPaint类提供了一种填充Shape与线性颜色渐变模式的方式。 用户可以指定两种或多种渐变颜色,并且这种颜色将在每种颜色之间提供插值。 用户还指定了起点和终点,这些点定义了用户空间中颜色渐变应该开始和结束的位置。用户必须提供一个浮动数组,指定如何沿渐变分布颜色。 这些值应该在0.0到1.0之间,并且像沿梯度的关键帧一样起作用(它们标记渐变应该是一个特定的颜色)。
在用户没有将第一关键帧值设置为等于0和/或最后一个关键帧值等于1的情况下,将在这些位置创建关键帧,并且将在那里复制第一个和最后一个颜色。 因此,如果用户指定了以下数组来构造渐变:
{Color.BLUE, Color.RED}, {.3f, .7f}这将被转换为具有以下关键帧的渐变:
{Color.BLUE, Color.BLUE, Color.RED, Color.RED}, {0f, .3f, .7f, 1f}用户还可以通过将
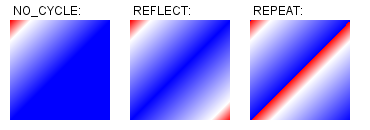
CycleMethod设置为REFLECTION或REPEAT来选择LinearGradientPaint对象在开始和结束点之外填充空间时所采取的操作。 渐变的任何反射或重复副本中的任何两种颜色之间的距离与起点和终点之间相同的两种颜色之间的距离相同。 请注意,由于以像素的粒度进行采样,可能会发生距离的一些微小变化。 如果没有指定循环方式,默认情况下会选择NO_CYCLE,这意味着端点颜色将用于填充剩余的区域。colorSpace参数允许用户指定应在哪个颜色空间执行插值,默认sRGB或线性化RGB。
下面的代码演示的典型用法
LinearGradientPaint:Point2D start = new Point2D.Float(0, 0); Point2D end = new Point2D.Float(50, 50); float[] dist = {0.0f, 0.2f, 1.0f}; Color[] colors = {Color.RED, Color.WHITE, Color.BLUE}; LinearGradientPaint p = new LinearGradientPaint(start, end, dist, colors);该代码将创建一个
LinearGradientPaint,其在渐变的前20%和白色和蓝色之间在剩余的80%之间在红色和白色之间插值。该图像演示了上述三个循环方法中的每个示例代码:

- 从以下版本开始:
- 1.6
- 另请参见:
-
Paint,Graphics2D.setPaint(java.awt.Paint)
-
-
Nested Class Summary
-
Nested classes/interfaces inherited from class java.awt.MultipleGradientPaint
MultipleGradientPaint.ColorSpaceType, MultipleGradientPaint.CycleMethod
-
-
Field Summary
-
Fields inherited from interface java.awt.Transparency
BITMASK, OPAQUE, TRANSLUCENT
-
-
构造方法摘要
构造方法 Constructor and Description LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors)构造一个LinearGradientPaint与默认NO_CYCLE重复方法和SRGB颜色空间。LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个LinearGradientPaint,默认的颜色空间为SRGB。LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors)构造一个LinearGradientPaint与默认NO_CYCLE重复方法和SRGB颜色空间。LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个LinearGradientPaint,默认的颜色空间为SRGB。LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform)构造一个LinearGradientPaint。
-
方法摘要
所有方法 接口方法 具体的方法 Modifier and Type Method and Description PaintContextcreateContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints)创建并返回一个用于生成线性颜色渐变模式的PaintContext。Point2DgetEndPoint()返回渐变轴终点的副本。Point2DgetStartPoint()返回渐变轴起始点的副本。-
Methods inherited from class java.awt.MultipleGradientPaint
getColors, getColorSpace, getCycleMethod, getFractions, getTransform, getTransparency
-
-
-
-
构造方法详细信息
-
LinearGradientPaint
public LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors)构造一个LinearGradientPaint,具有默认的NO_CYCLE重复方法和SRGB颜色空间。- 参数
-
startX- 用户空间中渐变轴起始点的X坐标 -
startY- 用户空间中梯度轴起始点的Y坐标 -
endX- 用户空间中渐变轴终点的X坐标 -
endY- 用户空间中梯度轴终点的Y坐标 -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 对应于每个小数值的颜色数组 - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空, -
IllegalArgumentException- 如果起点和终点相同,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不提供严格的增加顺序
-
LinearGradientPaint
public LinearGradientPaint(float startX, float startY, float endX, float endY, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)构造一个LinearGradientPaint与默认的SRGB颜色空间。- 参数
-
startX- 用户空间中渐变轴起始点的X坐标 -
startY- 用户空间中梯度轴起始点的Y坐标 -
endX- 用户空间中渐变轴终点的X坐标 -
endY- 用户空间中渐变轴终点的Y坐标 -
fractions- 范围从0.0到1.0的数字,指定沿梯度的颜色分布 -
colors- 对应于每个分数值的颜色数组 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException- 如果fractions数组为空,或colors数组为空,或cycleMethod为空 -
IllegalArgumentException- 如果起点和终点相同点,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions未提供严格增加的顺序
-
LinearGradientPaint
public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors)
构造一个LinearGradientPaint与默认NO_CYCLE重复方法和SRGB颜色空间。- 参数
-
start- 用户空间中的梯度轴启动Point2D -
end- 用户空间中的渐变轴端Point2D -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 对应于每个小数值的颜色数组 - 异常
-
NullPointerException- 如果其中一个点为空,或fractions数组为空,或colors数组为空 -
IllegalArgumentException- 如果开始点和结束点是相同的点,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不以严格增加的顺序提供
-
LinearGradientPaint
public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod)
构造一个LinearGradientPaint与默认的SRGB颜色空间。- 参数
-
start- 用户空间中的渐变轴启动Point2D -
end- 用户空间中的渐变轴端Point2D -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 对应于每个分数值的颜色数组 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT - 异常
-
NullPointerException-如果有一个点是空值,或fractions阵列为空,或colors阵列为空,或cycleMethod为空 -
IllegalArgumentException- 如果起点和终点相同点,或fractions.length != colors.length或colors小于2,或fractions值小于0.0或大于1.0,或fractions不以严格增加的顺序提供
-
LinearGradientPaint
@ConstructorProperties(value={"startPoint","endPoint","fractions","colors","cycleMethod","colorSpace","transform"}) public LinearGradientPaint(Point2D start, Point2D end, float[] fractions, Color[] colors, MultipleGradientPaint.CycleMethod cycleMethod, MultipleGradientPaint.ColorSpaceType colorSpace, AffineTransform gradientTransform)
构造一个LinearGradientPaint。- 参数
-
start- 用户空间中的渐变轴启动Point2D -
end- 用户空间中的渐变轴端Point2D -
fractions- 范围从0.0到1.0的数字,指定渐变颜色的分布 -
colors- 对应于每个分数值的颜色数组 -
cycleMethod-无论是NO_CYCLE,REFLECT,或REPEAT -
colorSpace- 用于插值的颜色空间,SRGB或LINEAR_RGB -
gradientTransform- 转换为应用于渐变 - 异常
-
NullPointerException- 如果其中一个点为空,或fractions数组为空,或colors数组为空,或cycleMethod为空,或colorSpace为空,或gradientTransform为空 -
IllegalArgumentException- 如果起点和终点是相同的点,或者fractions.length != colors.length或colors的大小小于2,或者fractions值小于0.0或大于1.0,或fractions没有以严格的增加顺序提供
-
-
方法详细信息
-
createContext
public PaintContext createContext(ColorModel cm, Rectangle deviceBounds, Rectangle2D userBounds, AffineTransform transform, RenderingHints hints)
创建并返回一个用于生成线性颜色渐变模式的PaintContext。 有关空参数处理的信息,请参阅Paint接口中的specification方法。- 参数
-
cm-优选ColorModel表示用于呼叫者接收的像素数据,或最方便的格式null如果没有偏好。 -
deviceBounds- 正在呈现的图形基元的设备空间边界框。 -
userBounds- 正在呈现的图形基元的用户空间边界框。 -
transform- 从用户空间到设备空间的AffineTransform。 -
hints- 上下文对象可用于在渲染替代方案之间进行选择的一组提示。 - 结果
-
用于生成颜色图案的
PaintContext。 - 另请参见:
-
Paint,PaintContext,ColorModel,Rectangle,Rectangle2D,AffineTransform,RenderingHints
-
getStartPoint
public Point2D getStartPoint()
返回渐变轴起始点的副本。- 结果
-
一个
Point2D对象,这是一个点的一个副本,锚定这个LinearGradientPaint的第一个颜色
-
getEndPoint
public Point2D getEndPoint()
返回渐变轴终点的副本。- 结果
-
一个
Point2D对象,这是一个点的副本,锚定这个LinearGradientPaint的最后一个颜色
-
-